Steeds meer bedrijven en overheden geven hun data vrij. Zodat wij developers er iets moois mee kunnen doen. Liefst iets dat relevant is, waar we wat aan hebben. Iets dat de wereld nu nodig heeft.
De Gemeente Rotterdam begrijpt de moderne OpenData strategie uitstekend en loopt voorop. Check de portal rotterdamopendata.nl. Of kijk eens bij de buren op dordrechtopendata.nl. Meer links beneden.
Je opdracht is dus: maak een proof of concept van een relevant project met behulp van een (of meerdere) van de open datasets. Vaak komt het neer op het verzamelen, omzetten en weer beschikbaar maken van de info. Daarvoor moet je – behalve coderen – ook praten met de partijen en gebruikers.
Als kers op de taart: Post je Proof of Concept op in je github repository en maak een README en een video waarmee je voor de dag kunt komen
Algemene Info
- 2 uur per week
- 1 periode, 9 weken. Vervolg na 9 weken in volgende periode. Ander project of uitbouwen.
- beoordeling: docent
Weekplanning
- Week 1: Opdracht 1: Shortlist 3 concepten. Dataset + Vraag.
- Week 2: Start met je keuze. Opdracht 1 niet ingeleverd = dus alleen.
- Week 5: Opdracht 2: Demo voor tussencijfer (cijfer dat 1/3 telt en blijft staan). Je presenteert :
- Het doel
- De datasets
- De API(‘s)
- Je oplossing tot zoverre
- Lastige en opgeloste leerpuntjes
- Plan B: je gaat niet door. We gaan de standaardopdrachten eerst maar eens maken.
- Week 6: Planning voor afronding project.
- Week 6 +7: afronding
- Week 8 :Opdracht 3: Eindpresentatie. Maak een Powerpoint en lever die in de week van 8 april in.
- Week 9: Presenteren Eindpresentatie.
Discover Philly
Een hack met Instagram en Google Maps
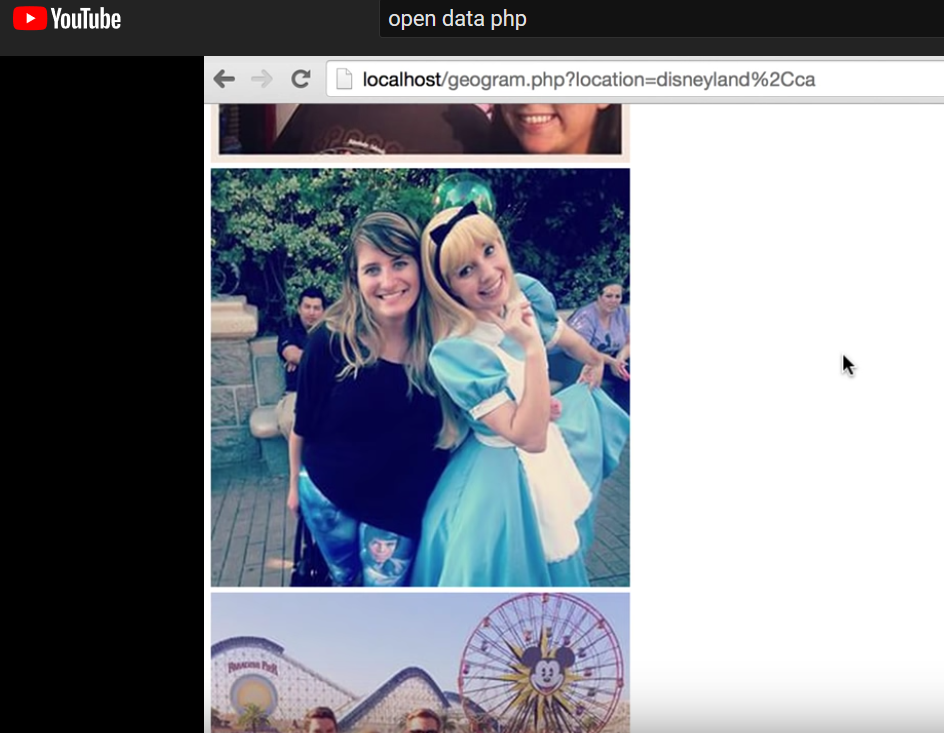
In de video laat Benjamin Bjurstrom zien hoe je met 2 open data services en een PHP-pagina van nog geen 30 regels een leuk resultaat krijgt: de foto’s op Instagram van een locatienaam die je intypt. Met de naam (disneyland, CA) zoekt hij de coordinaten op van de locatie (lat, lon) en daarmee vraagt hij aan Instagram om de foto’s. Beide bedrijven publiceren via een API, die je met JSON uitleest.

Zoals hij 10x zegt: het kan veel beter dan dit als je “live production” wilt, maar voor een proof of concept is dit precies goed. In 54 regels maakte hij het. 10 minuten! ( In 10 uur zijn wij al een hele goede natuurlijk)
In het voorbeeld gebruikt hij HTML / PHP code met o.a.
- Basis HTML pagina
- Een Form, de $_GET variabele en urlencode.
- Arrays – voor je runtime data in PHP
- REST en JSON – zo haal je de data bij Google Maps en Instagram
Links
- 40 Brilliant Open Data Projects Preparing Smart Cities for 2018
- http://rotterdamopendata.nl/dataset
- 614 datasets in Nederland
- Frankfurt Airport Open Data Developer
- Open Data Handbook
- Open Data Developer – European Union
- Benjamin Bjurstrom’s Github pagina.
- Oefenopdrachtjes PHP bij Stichting Praktijkleren
- Open Data United States bij data.gov
- Open Data Barometer Report
- Finding Open Data (lijst met lijsten)
- Big Data visualisatie met Gephi
Ik weet het niet meneer ?!
Je had nu de kans om zelf eens wat leuks te bedenken. Iets origineels. Dat moest snel, nu ineens, onder druk, met stress, met andere vakken, in een halve middag in de week. Niet gelukt. Hopelijk leer je ervan dat je creatief een handje moet helpen, door frank en vrij maar met discipline en regelmaat eraan te werken.
Je docent redt nu je **** door je een kadootje te geven. Je kunt nog kiezen uit 2, maar allebei met dezelfde API: de Vimeo PHP SDK.
Vimeo 1: Bieb TV Player
De Bibliotheek van Maassluis heeft een dikke 120” TV hangen, maar wat moet erop ? Overdag is TV natuurlijk matig, en Youtube gaat ineens muziekclips draaien. Ze willen wel enige controle op de playlist, maar er geen omkijken naar hebben. Ze willen 90% Nederlands/ Beligische video’s over de onderwerpen Lezen, Literatuur, Romans, Boeken, Kinderboeken, Voorlezen. Nieuwe video’s ook. De andere 10% Engelstalige video’s over English Literature and International Novels.
Missie: De Bieb TV Player is een client side PHP script dat de hele dag video URL’s ophaalt van Dailymotion en afspeelt met VLC van Videolan.org. Gebruik het cvlc command. Bouw een prototype van deze player. De topics moeten te editen zijn via een aparte textfile zodat onderhoud niet al te moeilijk is.
Vimeo 2: Plant Vlogger

Docenten van TCR ontvingen als kerstkado een miniboompje zoals op deze foto. Nerds als ze zijn, lukt het ze niet altijd om er een succes van te maken. De controle op de correcte verzorging van de boom gaat worden geautomatiseerd. Jij maakt daarin een essentieel gedeelte.
Stel je voor dat er een webcam met mini-pc gericht is op de boom. Op geautomatiseerde momenten (live is dat tweemaal per dag, voor development elke 2 minuten o.i.d.) maak je een korte video die dan automatisch wordt geupload naar vimeo. De meta-gegevens op Vimeo moeten zo correct mogelijk worden ingevuld.
Missie: Je maakt een client-side PHP script die een video file upload en van de juiste gegevens voorziet op Vimeo. Bouw het zelf uit naarmate je script meer volwassen wordt.
Als developer begin je natuurlijk klein, dus je mag best een fake video file produceren en deze telkens opnieuw uploaden – als Vimeo er niet over klaagt (duplicate video). Een truc is om de plant te laten praten via subtitles, die je er automatisch in hackt via ffmpeg. Daar heb je de Plant Vlogger !
Rest ? JSON ?
De achtergronden van deze technologie vind je overal, maar het wordt prima uitgelegd in deze Lynda reeks. Log eerst in via Stichtingpraktijkleren.nl en volg de link daar naar lynda.com.