 In deze opdracht werken we met
In deze opdracht werken we met
- arc() en ellipse()
- random() en kleurgebruik
- Maak je een eigen functie
- Lees je de muis-coördinaten uit
- Leer je hoe je background() gebruikt hoe jij wilt.
- Gebruik maken van mouseClicked()
- Het automatisch opslaan van je art met saveFrame()
Stap 1. De smiley
Maak een smiley die bestaat uit een aantal ellipse()s en een arc(). Gebruik o.a. de volgende codes:
ellipse(220, 180, 20, 20);
arc(200, 210, 80, 60, 0, PI);
Opdracht: Je hebt nu 1 oog en de mond. Maak ook het andere oog en het hoofd!
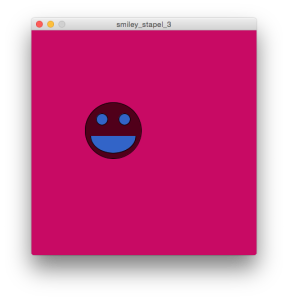
2. Smiley als functie
Nu maken we de code van de je smiley zo, dat we deze telkens makkelijk “afgekort” kunnen aanroepen.
void setup() {
size(400, 400);
ellipseMode(CENTER);
}
void draw() {
background(200,10,100);
smile(200,200);
}
void smile(int centerX, int centerY) {
// coordinates of the center of the smile
// the others we compute
fill(100,0,200);
ellipse(centerX, centerY, 100, 100);
fill(50,100,200);
ellipse(centerX-20, centerY-20, 20, 20);
ellipse(centerX 20, centerY-20, 20, 20);
arc(centerX, centerY 10, 80, 60, 0, PI);
}
Opdracht:
- neem de code over.

- Maak meer smiles.
- Pas de eerste fill() aan zodat deze niet een 100 en 200 gebruikt maar telkens random(255); Lekker flippen!
Stap 3. Volg de muis
Met de system variable mouseX kun je de x-coordinaat van de muis direct uitlezen en gebruiken. Wat zou mouseY zijn ?
Opdracht: Gebruik deze de smiley de muis te laten volgen. Tip: gebruik de coordinaten waar je de smile() aanroep gebruikt.
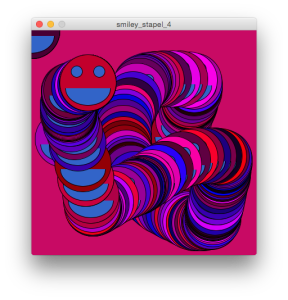
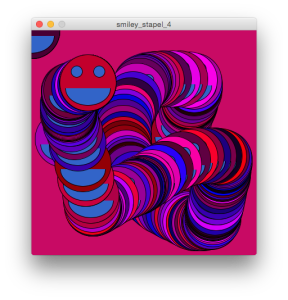
Stap 4. De Smiley Stapel
Nu wordt het ruig. Als de muis beweegt, moeten de oude smileys blijven staan. Die worden nu telkens gewist door background(), die in draw() staat.
Verplaats background() naar setup() en klaar.
De hele code van smiley_stapel_4:
void setup() {
size(400, 400);
ellipseMode(CENTER);
background(200,10,100);
}
void draw() {
smile(mouseX,mouseY);
}
void smile(int centerX, int centerY) {
// coordinates of the center of the smile
// the others we compute
fill(random(255),0,random(255));
ellipse(centerX, centerY, 100, 100);
fill(50,100,200);
ellipse(centerX-20, centerY-20, 20, 20);
ellipse(centerX 20, centerY-20, 20, 20);
arc(centerX, centerY 10, 80, 60, 0, PI);
}
Stap 5. Automatisch opslaan
Als je op de muis klikt, laten we Processing je artboard opslaan. Dat zet je gewoon in de code. Niks “met de hand een screenshot nemen”.
Hiervoor gebruiken we het bestaande event mouseClicked(). Deze gaan we “overloaden”, ofwel aanpassen naar onze wensen. PS: we hadden ook mousePressed kunnen gebruiken, maar die werkt anders.
Opdracht: Sla je werk op onder de naam smiley_stapel_5. Voeg dan gewoon de volgende code toe aan je project. Opslaan en run.
void mouseClicked() {
saveFrame("smileystapel-###.tif");
}
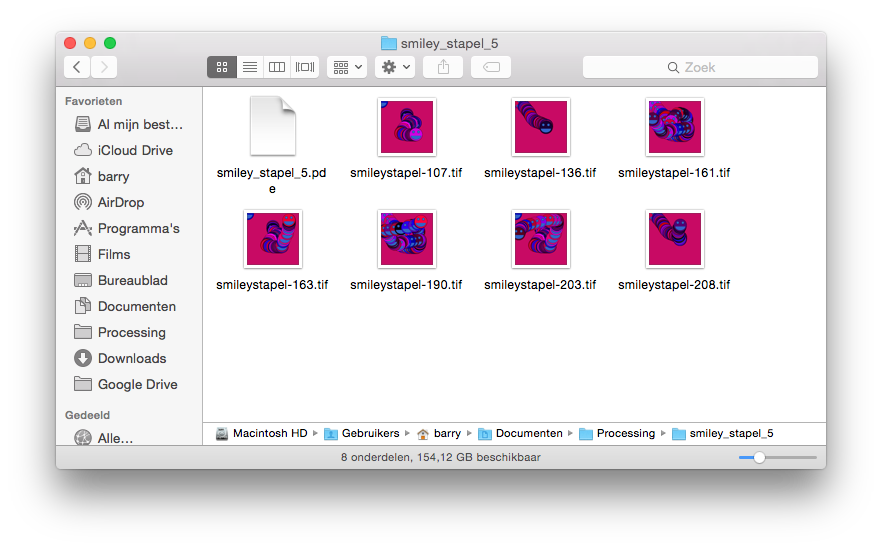
Als je de code runt, klik op de muis. 1x is zat. Of 100x. Kijk nu in de finder in de map Documents/Processing/smiley_stapel_5/ > Je ziet hier nu een berg tif-afbeeldingen. Enjoy!

Vervolg opdracht voor de cracks: lees uit of de muis Links of Rechts was geklikt met mouseButton en doe er wat goeds mee