Nu maken we een logo voor een film die heet “Lost in the Desert”. Het probleem is: je logo past niet in de afmetingen die je website lust. Het moet wel passen in je WordPress thema
- Je kiest zelf een afbeelding, zoals een cactus, kameel of palmboom.
- Maak eerst je logo of neem Lost in the Desert.SVG van de docent. Gebruik dan font https://www.dafont.com/vegas-desert.font
De PNG in verhouding zetten
- Zet eerst de Ruler aan in Illustrator. Menu ->View ->Rulers -> Show Rulers
- Teken een artboard in Illustrator. Maak deze 250 x 100 of een veelvoud (500 x 200, 1500 x 600). In Inkscape is dat: Document Eigenschappen -> Afmetingen Instellen. (ik heb Engels, dus geen idee hoe NL is)
- Je kunt ook een artboard tekenen in deze verhoudingen.
- Kopieer je ontwerp erin. Schuiven! Maak m passend.
- Nu exporteren zoals je gewend bent.
Resizen in Photoshop
- Open je PNG bestand in Photoshop.
- Zet ook weer de Rulers aan met CMD-R of View -> Rulers.
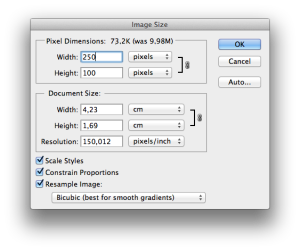
- Ga naar Edit -> Image Size en pas deze aan. Omdat de verhouding goed was, is dit nu een makkie.
-

Maak je logo 250px x 100 px. 

Download de grote versie van dit bestand in het formaat 2953 x 1181 
De juiste verhoudingen