Dit is een overzicht van onze lessen met Inkscape en Illustrator, de vector teken programma’s.
Level 1
Opdrachten
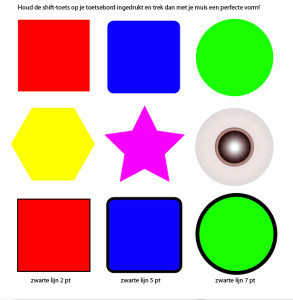
- Basis Vormen. (zie hiernaast)
- Oldschool GSM
Leerdoelen
Je begint je Illustrator of Inkscape ervaring met een eenvoudige tekening maken. Je moet kunnen werken met
- Standaard Vormen
- Kleur & Lijnstijl
- Naar voren en naar achteren
- Schalen
- Arrangeren / verdelen.
- Probeer in Inkscape de afgeronde hoeken met de 2e pijl.
Uitleg
Bij de oldschool GSM, als je het goed wilt doen, maak je eerst 1 button uit een aantal elementen. Allemaal selecteren met SHIFT-klik, dan groeperen. Groep kopiëren plakken. Cijfers 1,2,3 heb je nu. Dan moet je 3 toetsen op 1 rij selecteren en arrangeren / verdelen met de ingebouwde tools. Dat 4x doen voor de 4 rijen. Met de hand krijg je het niet strak – of je moet de coordinaten X en Y slim hebben aangepakt 😉
Level 2
De Dolfijn opdracht is essentieel. Hier moet je werken met de Pen tool. Streepje voor een ronding, klik voor een hoekpunt. Omzetten van hoek naar ronding en terug. Hopelijk maak ik de video eens voor je. Illustreer je naam en de Pop-Art selfie poster zijn leuk, maar je kunt ze skippen. Gauw naar 3.
Level 3
Op dit niveau leer je waarom je die of die kleur kiest. Welke emotie of gevoel je oproept. Je moet kleur kunnen gebruiken in een logo dat vooral uit tekst bestaat. Zorg voor eenheid en balans in je compositie. Als je de doelgroep en het product erbij haalt, maak je een totaalconcept. In principe een front-end aangelegenheid. Als het klopt, kun je het vanuit de verte al zien.

Level 4
Om je eindproduct in allerlei digitale formaten te realiseren moet je leren werken met Artboards (Illustrator). In Inkscape heb je dat niet, maar ook daar moet je naar .PNG exporteren. Check de achtergrond en de exacte afmetingen.
- Ishtar Air Space
- Lost in the Desert
- Toets Logo Ontwerp
Dit is mijn eigen eindniveau – om beter te worden moet je nu echt elders gaan shoppen 😉