
Elke klas gaat een personage ontwikkelen. Een avatar. Hun virtuele persoonlijkheid die de reis over de roadmap maakt. Zo weten we samen meer dan 1. Op elke roadmapsite heeft deze een eigen leven. Ik weet wel wie er allemaal in welk team zitten. Aan de buitenkant, voor de bezoekers, is het allemaal die paarse krokodil. Of die geel-oranje vlinder. Succes met bedenken!
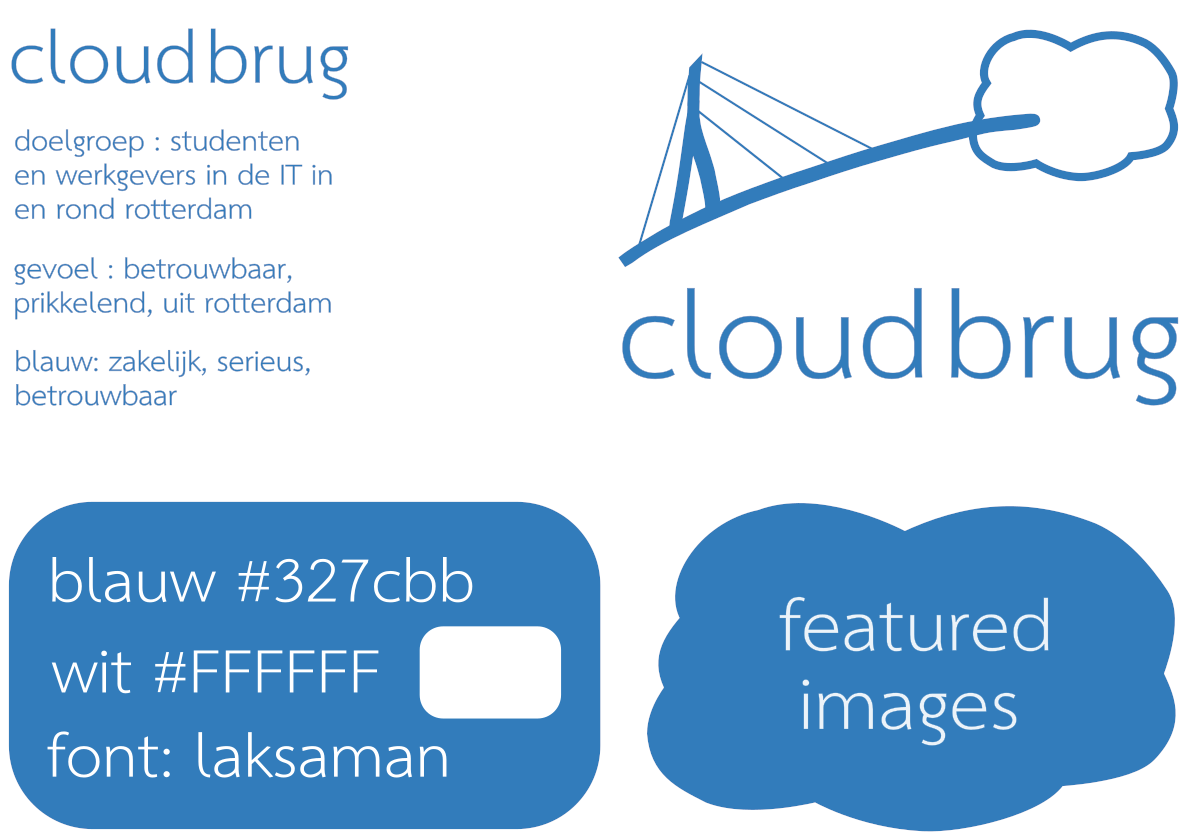
De designers hebben de opdracht om het plaatje te tekenen. Al die plaatjes die nodig zijn. Zo leer je dit vak. Alle klasgenoten kunnen meedenken over het concept. Daarvoor maak je in teams van 2 of 3 (zodat iedere back-ender nog een front-ender bij zich heeft) samen minstens 1 conceptje zoals hier bij cloudbrug of deze voorbeelden (en dan moet het dus een stripfiguur zijn ipv een brug met letters. Uit alle concepten (je krijgt op de deadline 30 seconden om te pitchen) kiest de klas de beste. Teken in illustrator / inkscape portable een collage met daarop:
- naam. VWO-6: als recursief acroniem. uber-nerdy.
- doelgroep:
- gevoel / emotie / spirit :
- kleur en evt steunkleur *noteer hex-value RGB
- het bijpassende font (lettertype).
- de afbeelding / logo / avatar
- In deze avatar moet een droste-effect zitten. De baby . De drol.
- Een sjabloon om als aangepaste afbeelding te gebruiken op de afmetingen die de thema’s van de sites vereisen. 760x400px. En nog een paar, dat gaan we zien.

Droste-effect

In de naam en in de avatar zit dus een droste-effect. Dit is een voorbeeld van recursie. De back-enders krijgen de opdracht een recursieve afkorting / naam te bedenken (VWO-6 maar iedereen kan het). Het hoeft niet altijd heel erg ergens op te slaan natuurlijk.
KRAT Recursief Acroniem Toepassing.
Droste: recursief onderschrift schrijft tot eindpunt
Hier zie je dat de afkorting de goede kant op rolt als je hem uitpakt. Het kan ook andersom: De ASN Bank heeft dat. Als je de afkorting uitpakt: Algemene Spaarbank Nederland Bank.

UAE Emirates

Pogacar, UAE Team Emirates
Dit effect noem je recursie. Iets voor programmeurs. En taalkundigen. Code is taal. Formele Grammatica, het ergste onderwerp dat je maar kunt hebben als docent! Het is 1 van de programmeer-tricks die we moeten aftikken. Komt het op jullie roadmap?
Ter Inspiratie