Processing is een hele coole programmeertaal gemaakt voor visual artists. En het is way simple. Ben je uit-gescratched, dan is dit een mooie volgende stap.
Opdracht 1. Smiley met shapes
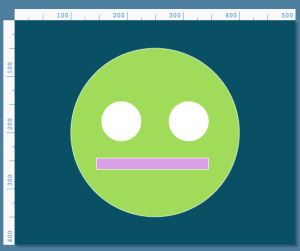
Bezoek hello.processing.org en volg de eerste tutorial “Shapes“. Bouw nu een eenvoudige smiley met rects en ellipses, zoals dit.

Opdracht 2. Smiley met colors
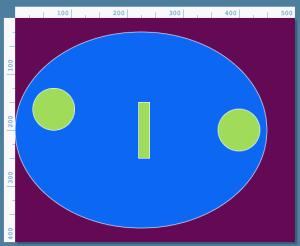
Volg nu de tweede video tutorial “Color” en maak een smiley met kleur, zoals deze.

Opdracht 3: Met een bewegend oog.
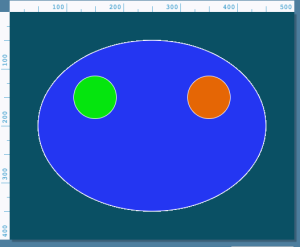
In de les “Interact” leer je hoe je de muis-coördinaat kunt gebruiken als variabele. Na het zien van de video, maak je een smiley met een bewegend linkeroog.

Opdracht 4. Met een knipoog
In de video “Questions” gaat het over if-then-else “conditional statements”. Kijk de video en gebruik de variabele mousePressed om één van de ogen van kleur te laten veranderen als je de muis indrukt of loslaat.

Opdracht 5. Onderzoek de websites
Bezoek de website https://processing.org en ga op zoek naar de volgende pagina\’s (en doe er wat mee) :
- download.
- tutorials
- examples
- shop. Zoek hier een boek uit om aan de Sint te vragen.
Uitgekeken? Bouw je code nu om tot echt programma in de volgende opdracht.